Positionner une image dans un div
Pour la préparation d’un thème pour le site de Henchou Don
Lanvaeleg,
j’ai rencontré un problème pour placer une image dans un bloc div et
empecher celle ci de déborder de ce bloc.
Le problème n’est pas complexe, mais quand on développe des pages html
de façon occasionnelle, on peine laborieusement pour obtenir le résultat
voulu.
Un exemple du problème
Pour illuster mon problème, le code d’une page qui pose problème :
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Inclure une image dans un bloc</title>
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
</body>
<h1>Inclure une image dans un bloc</h1>
<div class="zone">
<!-- img src="../logo_henchou_don_x100.png"-->
<img src="thunderbird.png">
<p>Création d'un bloc contenant du texte</p>
<ul>
<li>sur plusieurs lignes</li>
<li>on remplit comme on peut ...</li>
</ul>
<p>La page contient également une image,il faut qu'elle rentre dans le bloc (<b>div</b>).</p>
</div>
<body>
</html>
et le fichier CSS qui l’accompage :
body {
background-color: #C0C0C0;
font-size: 0.3em;
}
h1 {
margin-top: 1em;
font-size: 2em;
}
pre {
background-color: #F0F0F0;
font-family:Courier New,Courier;
font-size: 1.1em;
color:#0000C0;
}
.zone {
border-width:10px;
border-style:solid;
border-color:#EEEEEE;
background-color:#FFFFE0;
padding: 10px;
}
img {
float: right;
}
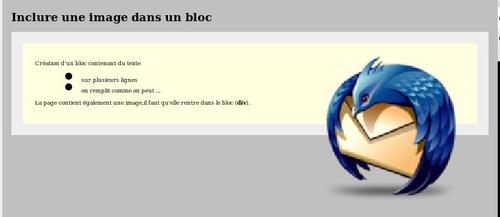
On obtient comme résultat :

Pour mettre en évidence le débordement, il faut choisir une image de taille supérieure à la zone de texte, ou alors il faut réduire la taille des caractères du corps de page (body) dans le fichier css.
Garder l’image dans le bloc
Le problème a pour origine la propriété float de l’image ; avec celle ci, elle devient indépendante du bloc div et n’est plus cantonnée au bloc.
Pour résoudre le problème, il faut utiliser la propriété clear avec
comme valeur both.
Il faut rajouter avant la fermeture du div, la ligne suivante :
<p style="clear: both;"></p>
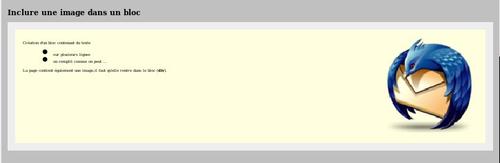
Et l’on obtient alors :

 Saint Carré
Saint Carré